Clerk.io supports hosting your subscribers, as well as creating lists of recipients for various email campaign purposes.
At its core, a subscriber is an email address with a subscribed: true attribute that allows Clerk to send email marketing to them.
Subscribing #
Recipients are subscribed globally, allowing them to receive all email marketing from you.
In addition to this, they can opt in to specific email marketing, by subscribing to Lists. These Lists can be based on anything you choose like Black Friday, great offers, categories and more.
The Lists you create can then be used in Newsletters and Campaigns, just like Audiences and allow you to make your marketing even more relevant, as subscribers made an active choice to subscribe to a list.

Subscribing with sign-up forms
The easiest way for visitors to subscribe to your newsletters is through sign-up forms, which are inviting input-fields located on strategic places of your website, allowing customers to add their email address to your email marketing.
The embed will look like this out-of-the-box but can of course be changed to match your needs:

Subscribing via API Subscribing can also be done directly via API calls that can be integrated anywhere.
Check the API documentation here
Unsubscribing #
With a link in emails When doing email marketing, it isimportant to include an unsubscribe link in the bottom of all emails.
In our Design Editor, simply add an “Unsubscribe” component to the bottom of your email.

If working in Code, below is a template for this link.
Remember to replace INSERT_API_KEY with the Public Key found in my.clerk.io under Settings > API Keys
<a href="https://api.clerk.io/v2/subscriber/unsubscribe?key=INSERT_API_KEY&email={{ email }}&redirect=true">Unsubscribe</a>
Manually unsubscribing globally
Under Email > Subscribers > All Emails and use the search field to find the email address of the recipient you want to unsubscribe.
Then, click the unsubscribe icon to the right of the email, type in the email address for confirmation, and click Unsubscribe.


Manually unsubscribing from a List
Under Email > Subscribers > Lists and choose the list to unsubscribe from.
From the List screen, use the search-field to find the subscriber, and click the “X” on the right. The subscriber will instantly be removed from the list.

Syncing Existing Subscribers #
If you have already tracked subscribers in a different platform, you likely want to sync them to Clerk.io so you don’t start from scratch.
There are several ways of syncing your existing subscribers to Clerk.io.
With a One-Time CSV upload Our built-in One Time CSV upload import method allows you to send a CSV file of customers, that includes the attribute “subscribed: true”.
Check how to structure the CSV file here
With an Integration Through our Audience integrations, you can sync subscribers from well-known Email Clients like Mailchimp.
These can be set up from Audience > Integrations

If you only want to host subscribers in Clerk.io, you can then simply remove the integration again after the first sync.
With a data feed (advanced) When you are using a custom data feed for your products, categories and more, you can also include your subscribers by sending a list of customers including their email address and “subscribed: true” as an attribute.
Check the syntax in the documentation here
Like with Integrations, you can remove them from the feed after the initial sync.
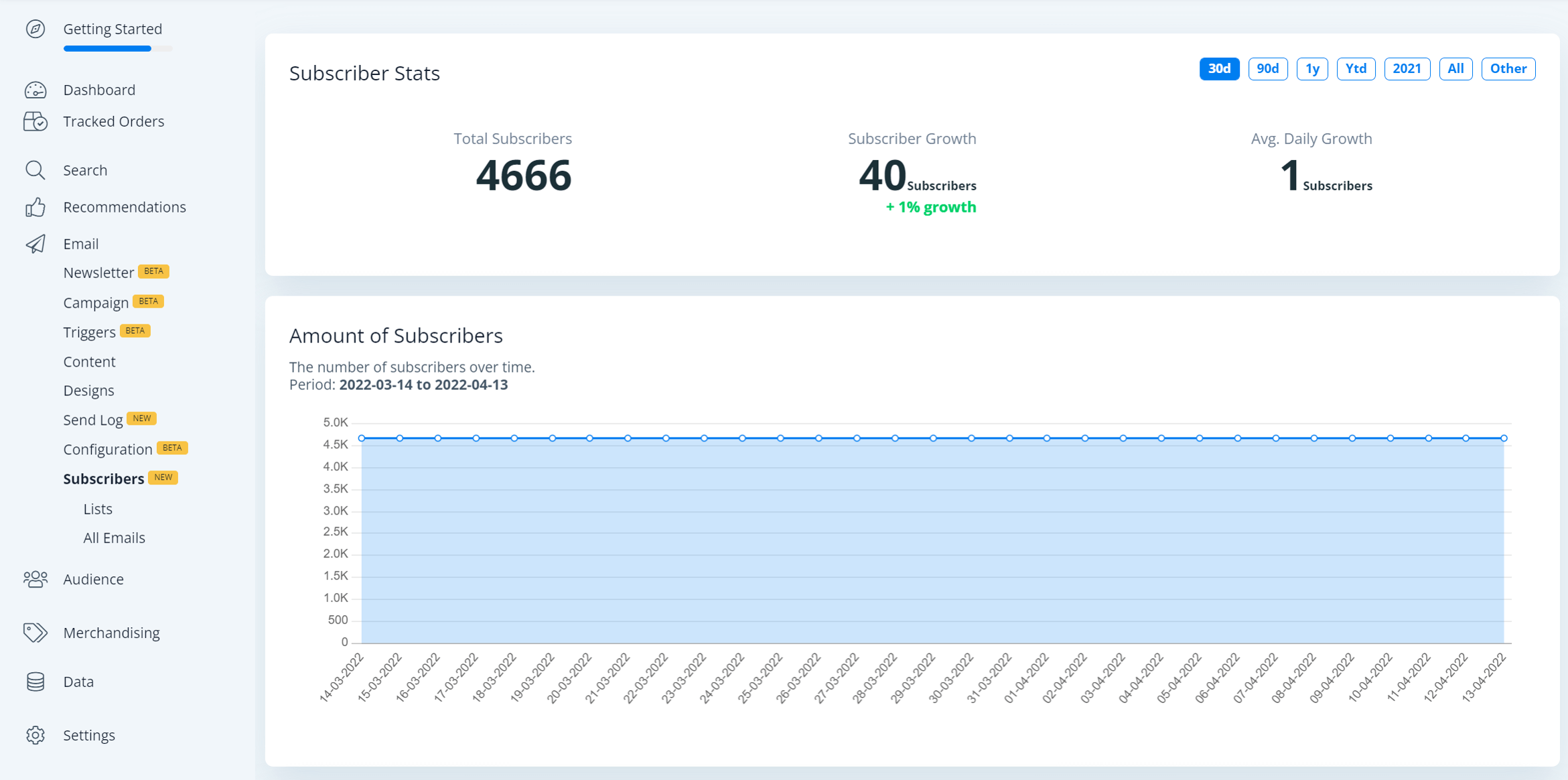
Monitoring your subscribers #
The dashboard found under Email > Subscribers gives you a great overview of how your subscriber base changes over time.

Use it to keep an overview of whether your email marketing is giving you more or less subscribers so you can make the right business decisions to keep your recipients engaged.
Embedding subcriber forms #
Clerk.io allows you to host subscribers directly in the platform.
A great way to get new subscribers is to add an easy way of letting them sign up to newsletters, directly from your website.
Your new sign up form will look like the this out-of-the-box:

General sign-up form #
This form will sign visitors up to all emails sent from Clerk.
Simply copy the below embed code and insert it in your webshop where you want it to show:
<div class="clerk-sign-up">
<h2 class="clerk-sign-up-headline">Sign up now!</h2>
<div class="clerk-sign-up-subtitle">Get personal offers and stay up-to-date with trends.</div>
<div class="clerk-input-wrapper">
<input type="text" id="clerk-add-subscriber-input" placeholder="Enter your email"></input>
<button id="clerk-add-subscriber-btn" onclick="add_subscriber()">Subscribe</button>
</div>
<div id="clerk-subscribe-message"></div>
</div>
<script>
function add_subscriber(){
var clerk_btn = document.getElementById("clerk-add-subscriber-btn");
var clerk_input = document.getElementById("clerk-add-subscriber-input");
var clerk_message = document.getElementById("clerk-subscribe-message");
Clerk("call","subscriber/subscribe", {
email: clerk_input.value
},
function(response){
clerk_message.style.color = "#008001";
clerk_message.innerText = "You are now subscribed!";
clerk_btn.innerText = "Subscribed!";
clerk_btn.style.opacity = "0.5";
clerk_btn.disabled = true;
},
function(response) {
clerk_message.style.color = "#EE360E";
clerk_message.innerText = "Could not subscribe. Please try again.";
}
)};
</script>
<style>
#clerk-add-subscriber-input {
height: 28px;
width: 50%;
padding: 0px 0px 0px 6px;
border: 1px solid #D3D3D3;
}
#clerk-add-subscriber-btn {
height: 30px;
width: auto;
background-color: #008001;
border: 1px solid #008001;
color: white;
cursor: pointer;
}
#clerk-subscribe-message {
height: 20px;
margin: auto;
text-align: center;
}
.clerk-sign-up {
width: 50%;
padding: 60px 0px 60px 0px;
max-width: 800px;
min-width: 500px;
margin: 40px auto 40px auto;
background-color: #FEFAF4;
}
.clerk-sign-up-headline {
margin: 0px 14px 14px 14px;
text-align: center;
}
.clerk-sign-up-subtitle {
margin: 14px 14px 28px 14px;
text-align: center;
color: #808080;
}
.clerk-input-wrapper {
margin: 10px auto 10px auto;
text-align: center;
}
.clerk-input-label {
margin: 5px 0px 5px 0px;
}
</style>
The code contains 3 parts:
- An HTML block that shows the form. This can be freely styled if needed.
- A script that takes the visitors email address and adds them as a subscriber in Clerk.
- A CSS section thats styles the form. This can also be freely styled if needed.
Sign-up form for a specific list #
Clerk.io also allows you to work with lists of recipients that can be used for specific email campaigns like special offers, unique brand interests etc.
To configure the sign-up form for a specific list, you need the List ID which can be found in my.clerk.io > Email > Subscribers > Lists.
Add list_id containing the ID of your list, to the script found above.
Remember the comma after “clerk_input.value”:
